

For this assignment, we decided to create a fictional comic strip
involving the "birds" of the palm trees conspiracy. In brief, this
is the conspiracy that the bird noises that you can hear at the palm
trees are fake and are actually audio played by the university
through speakers on top of the trees.
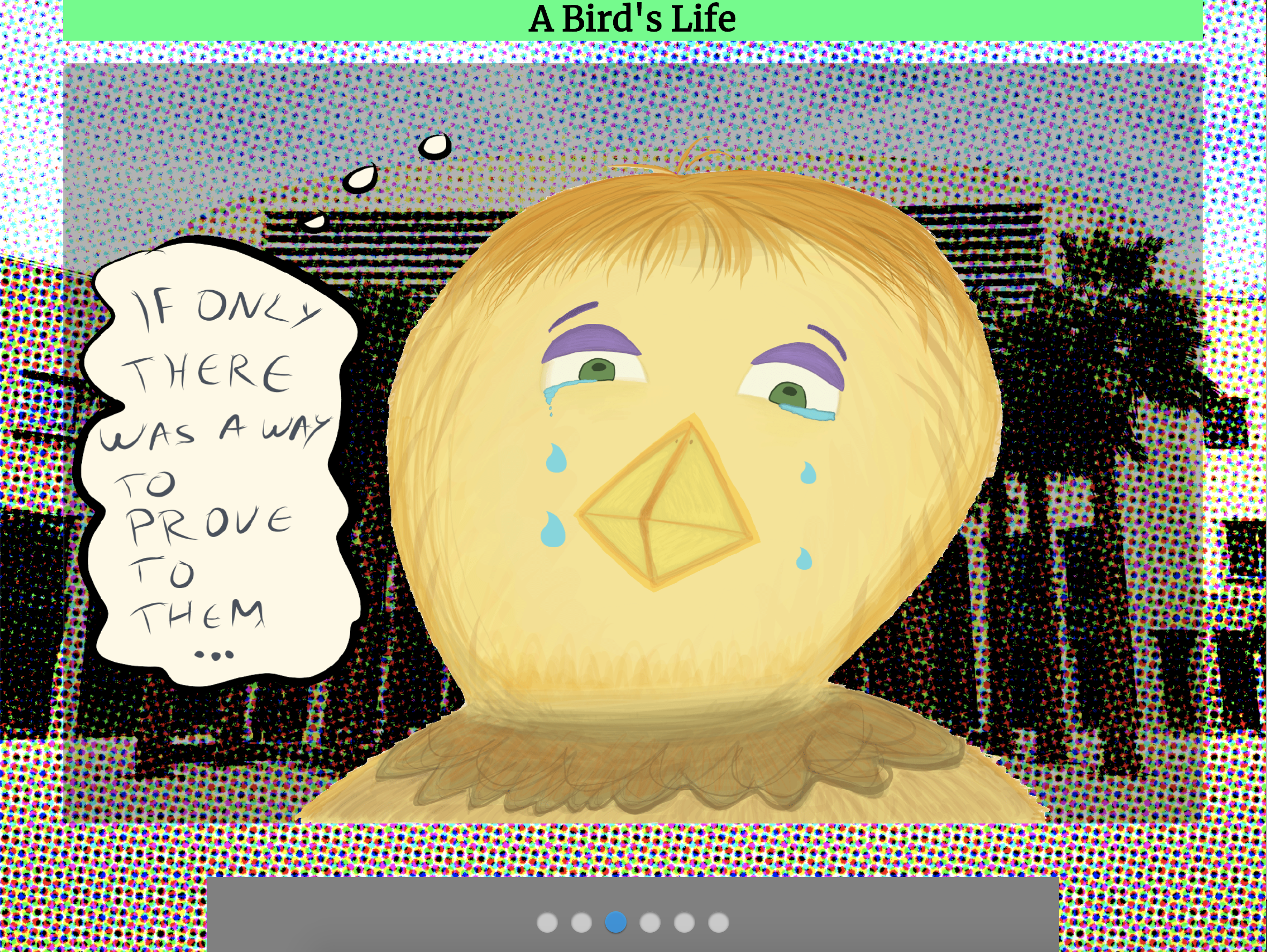
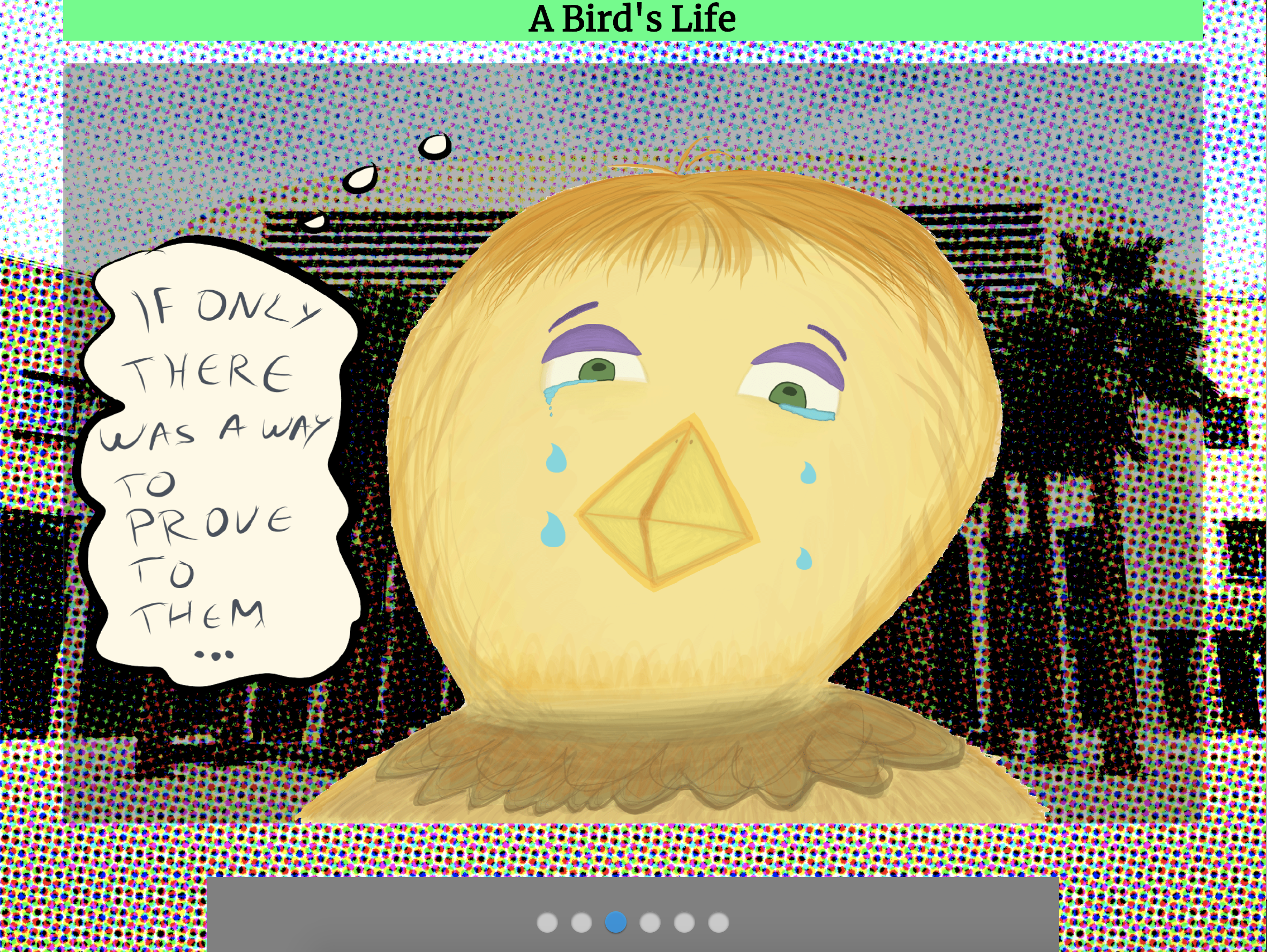
Because we were basing this comic off of a lighthearted, funny
conspiracy, we did many things to create this mood and experience
through the comic. By making the characters and the environment
cartoon-like, made with brushes in Illustrator, the idea of a
personified bird taking offense at reading a Tweet about how it is
fake seemed to be captured perfectly.
Furthermore, we also aimed to poke fun at the conspiracy by
revealing a fake bird in the palm trees, not through the sounds of a
speaker, but an actual robot-bird making these sounds. The bird's
personality is also something we created that we believed would make
the comic and situation more funny, the creation of such a bird with
seemingly complext human emotions is off the wall and amusing for
viewers of the comic.
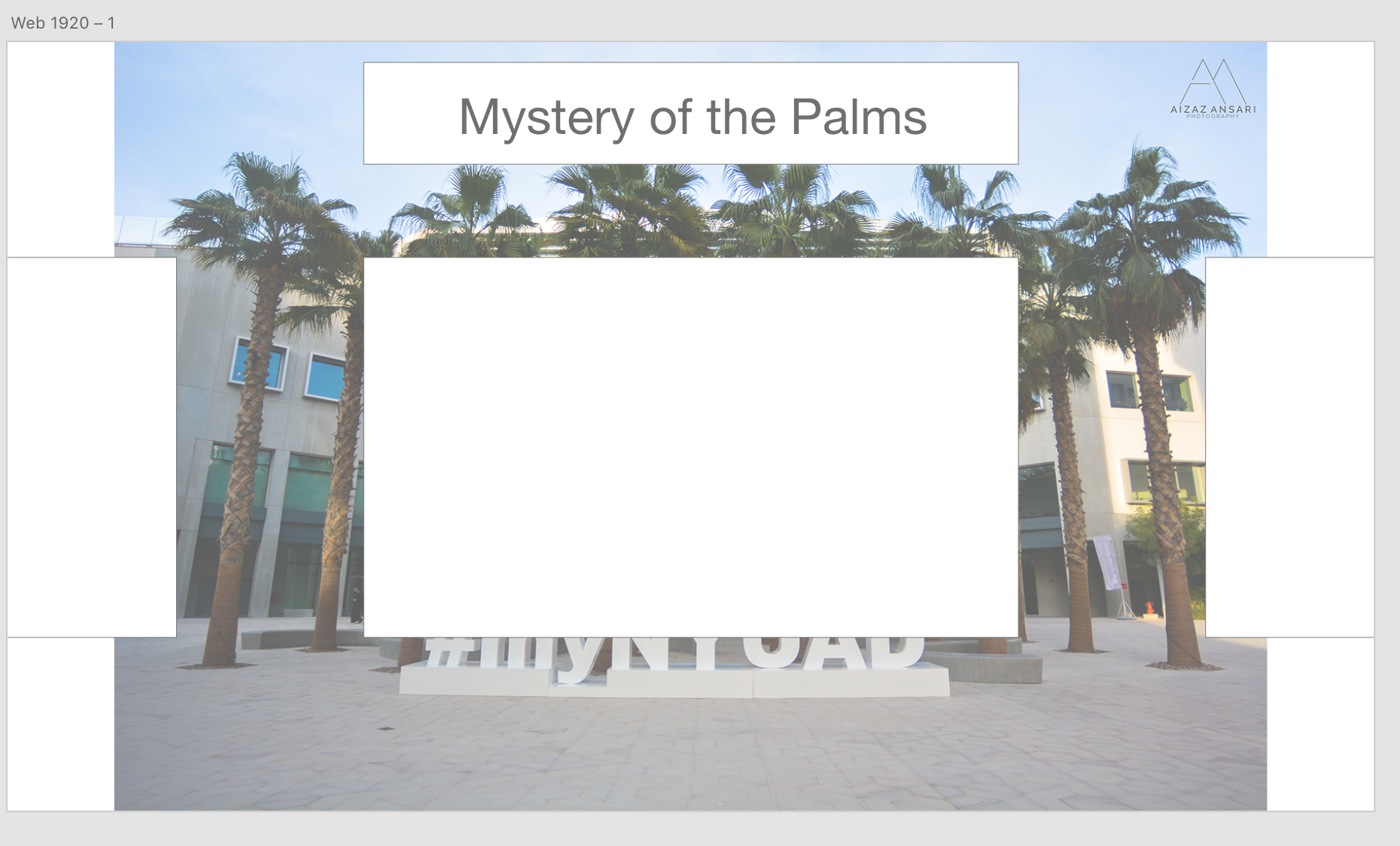
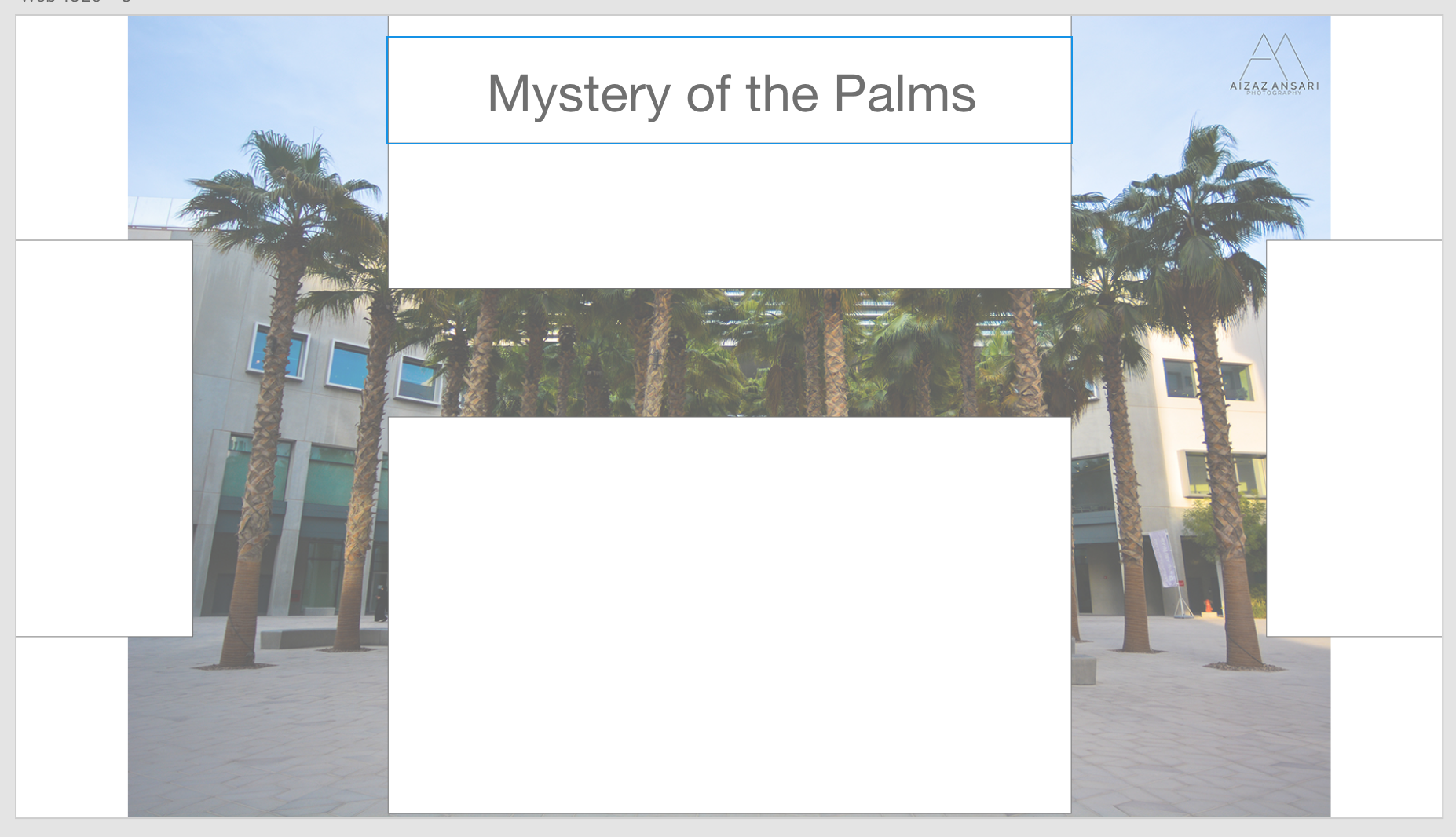
I was tasked with developing the wireframes for this project after a short meeting we had. Our initial plan to use the palm trees as a background and having a horizontal slideshow display the different panels was implemented as planned. However, as can be seen in the second wireframe, we intended to use a vertical movement in one of the animations, specifically the part when the bird decides to defecate on the unsuspecting person. Unfortunately, we did not have the technical skills to implement this, especially the the Javascript/CSS library that we decided to use to create the slideshow of panels


As stated above we intended for the project to be a horizontal slideshow with users being able to interact with different parts of the screen when prompted to do so to create further animations and advance the comic. There were a few aspects of this that we unfortunately were not able to implement, but we were satisfied with the use of a few buttons to prompt advances in the comic and the use of the slideshow. My role was implementing the interface by designing and coding the website. I also animated the drawings that Yulia created by turning them into GIFs using Photoshop. Yulia drew all of the comics that we used in the comic. Naeema photoshopped the background images we used and found the library we used to create the comic (Ninja Slider).
Overall, I am happy with the website I created, I feel like I fulfilled my goal of creating a playful, yet simple website that fit the ridiculous, off-beat humour that our movie attempted to have. I wish that I had attempted to be a little more ambitious by creating the gallery I designed in my wireframe, and at times I wish that I had used a more ambitious color scheme because, although I think that white is effective, I was playing it safe by not using a different color scheme