The Application
BlockIt! is a mobile game that prompts users to create a 3D model
of a given noun using simple shapes while whoever they are playing
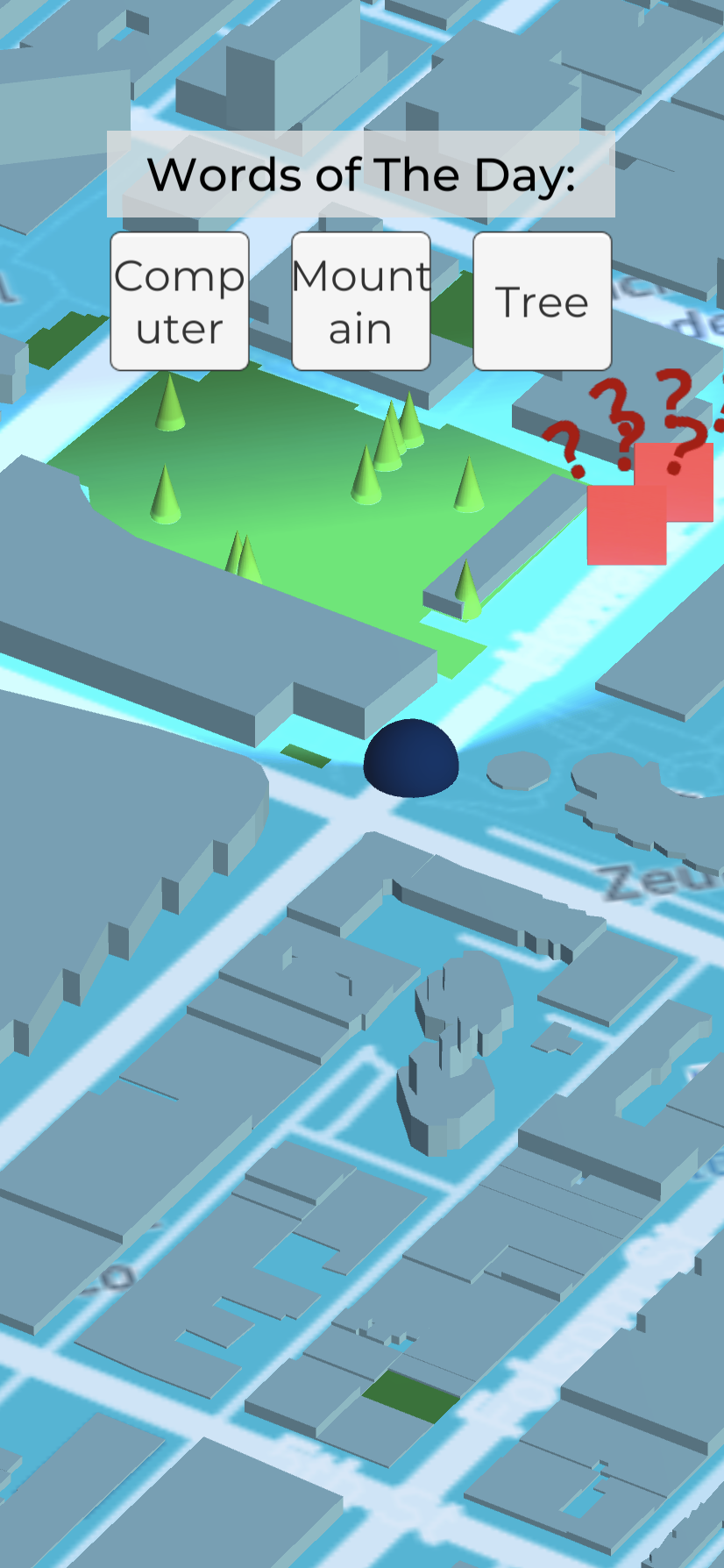
with must guess what they are creating. Once a user creates this
3D model, a marker is dropped at the user’s current longitude and
latitude position onto an in-game map. Other users of the
application can travel to this location, tap on the marker, view
the model that the user created and guess what this object is. The
capstone sits between being a case study in effective interaction
design for mobile experiences and a project that explores user
agency and their ability to create with the tools and affordances
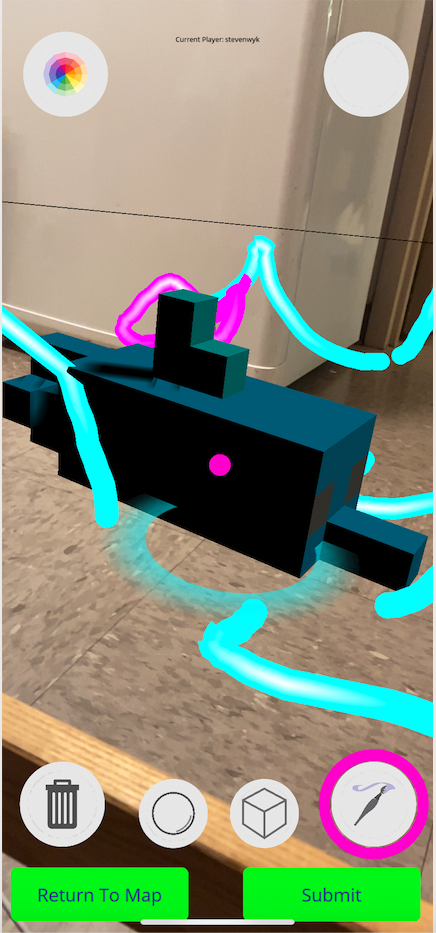
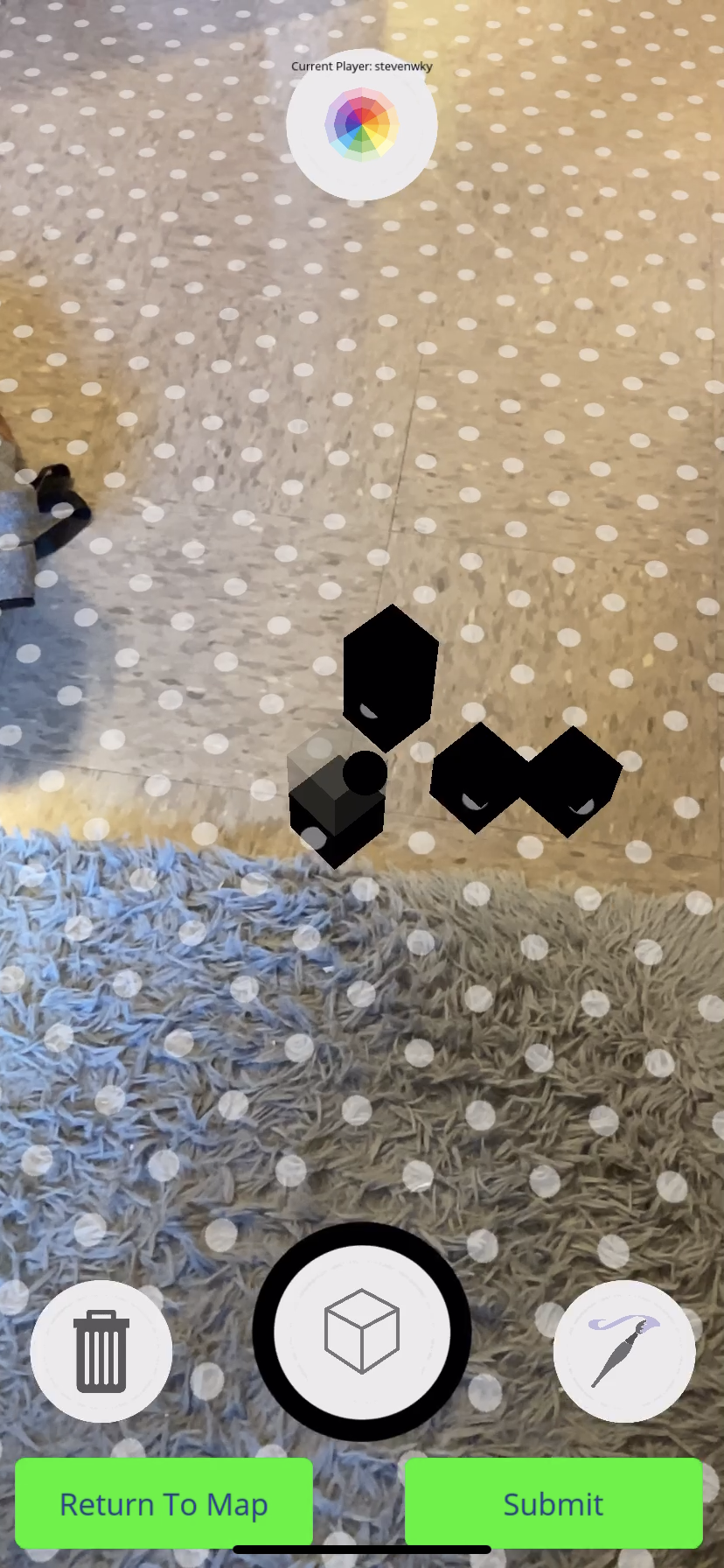
provided to them through the application. The application uses
augmented reality as a tool for designing, exploring the potential
for the technology to be used effectively for 3D design. Augmented
reality allows users to determine their position (through the
camera) relative to features in their environment. This lets users
avoid navigating a 3D navigation interface on their 2-dimensional
phone screen, where the axes and depth can be difficult to
approximate and understand. Interaction design principles that
people are accustomed to on their phones (scrolling, pinching,
etc.), are difficult to apply to the manipulation of a 3D space.
Apart from exploring the most practical aspects of augmented
reality and interactions with our smartphones, BlockIt! aims to
create an engaging playing experience through the sharing of 3D
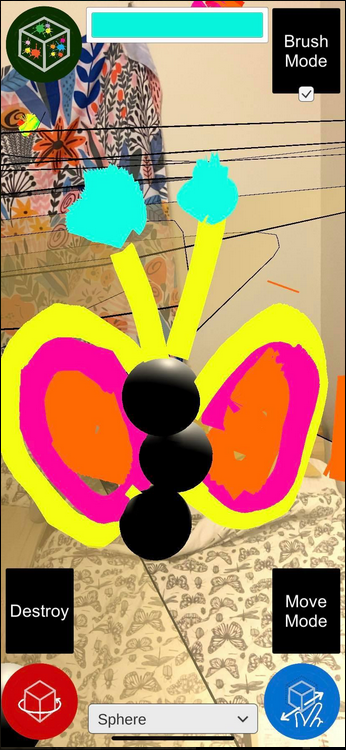
models. The application provides certain affordances through the
inherit design of the creation tools, restricting the user to only
creating with cubes. While this certainly restricts the style of
creations, giving creations a low-poly style, this distinct style
also provides an effective aesthetic frameworks for users to
create within. In this sense, the project also aims to make this
creation process easier for the average user.

Chicken

Fox

Dolphin