The Application
The landing page of the application is the Galleries page, where users can view all the galleries that have been created on CuRate. Users can visit the My Galleries and Create Gallery pages if they are logged in to the site. If users attempt to visit these pages without being logged in, they will be greeted with a prompt to either login or register.

All galleries on CuRate

Viewing user-created galleries
On the Create Gallery page, users must select a minimum of four artworks in order to create a gallery. They are able to query the Rijksmuseum API by century and by artist name. This was an intentional decision as I found the other query parameters that the API offered were not intuitive to most users (ex. Material, style). Users are able to explore with pagination of the results being supported by the site. Users check a box in the top left corner of each card in order to select/unselect an artwork and are also shown a tab fixed to the bottom of the screen that displays the currently selected artworks. In this tab, users can also remove artworks from their gallery. Users are also able to click the "Learn More" button in the card to view a page about the artwork published by the Rijksmuseum.

Bottom band disabled because the user has not selected any paintings, searching for 17th century art

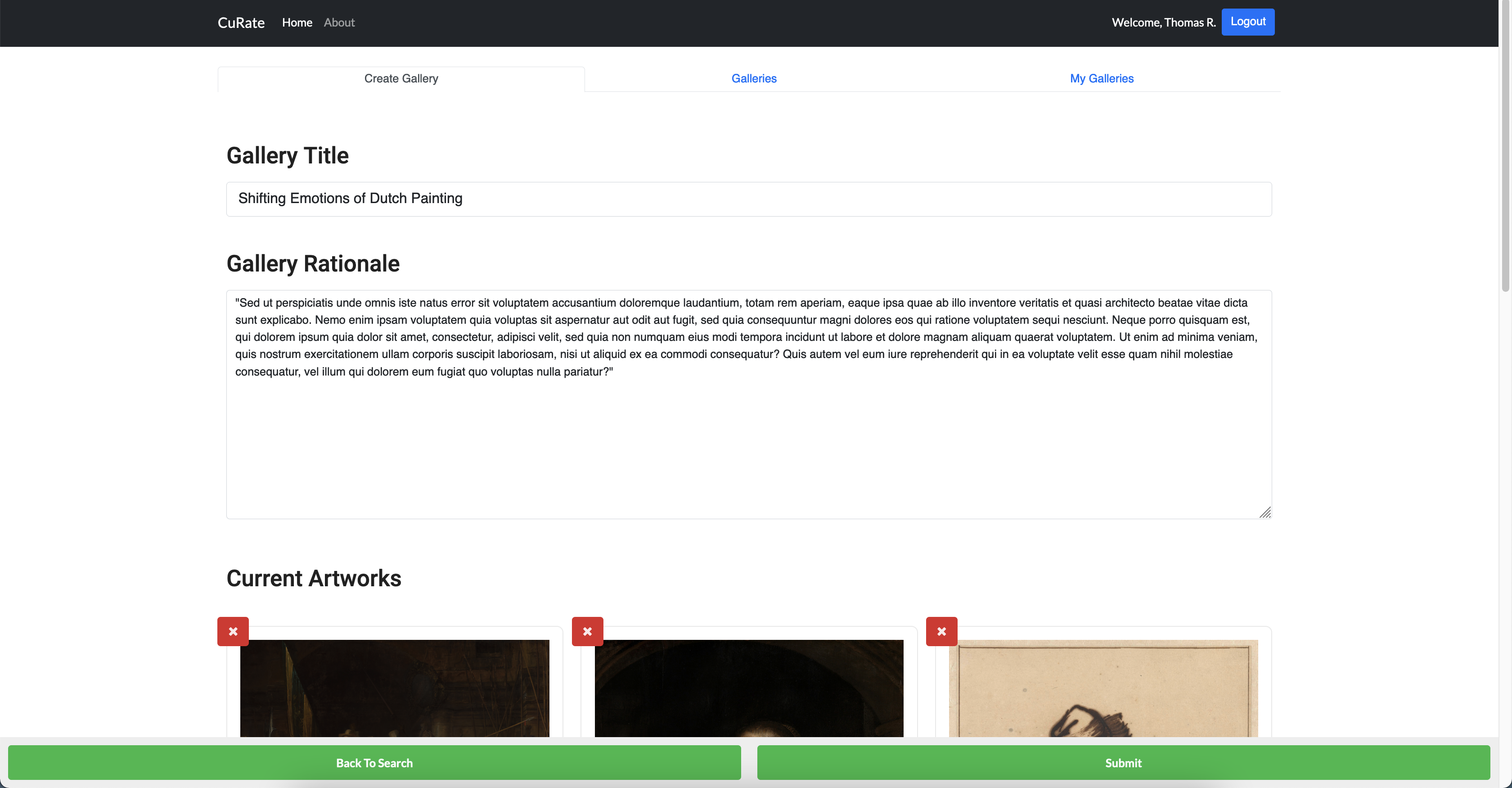
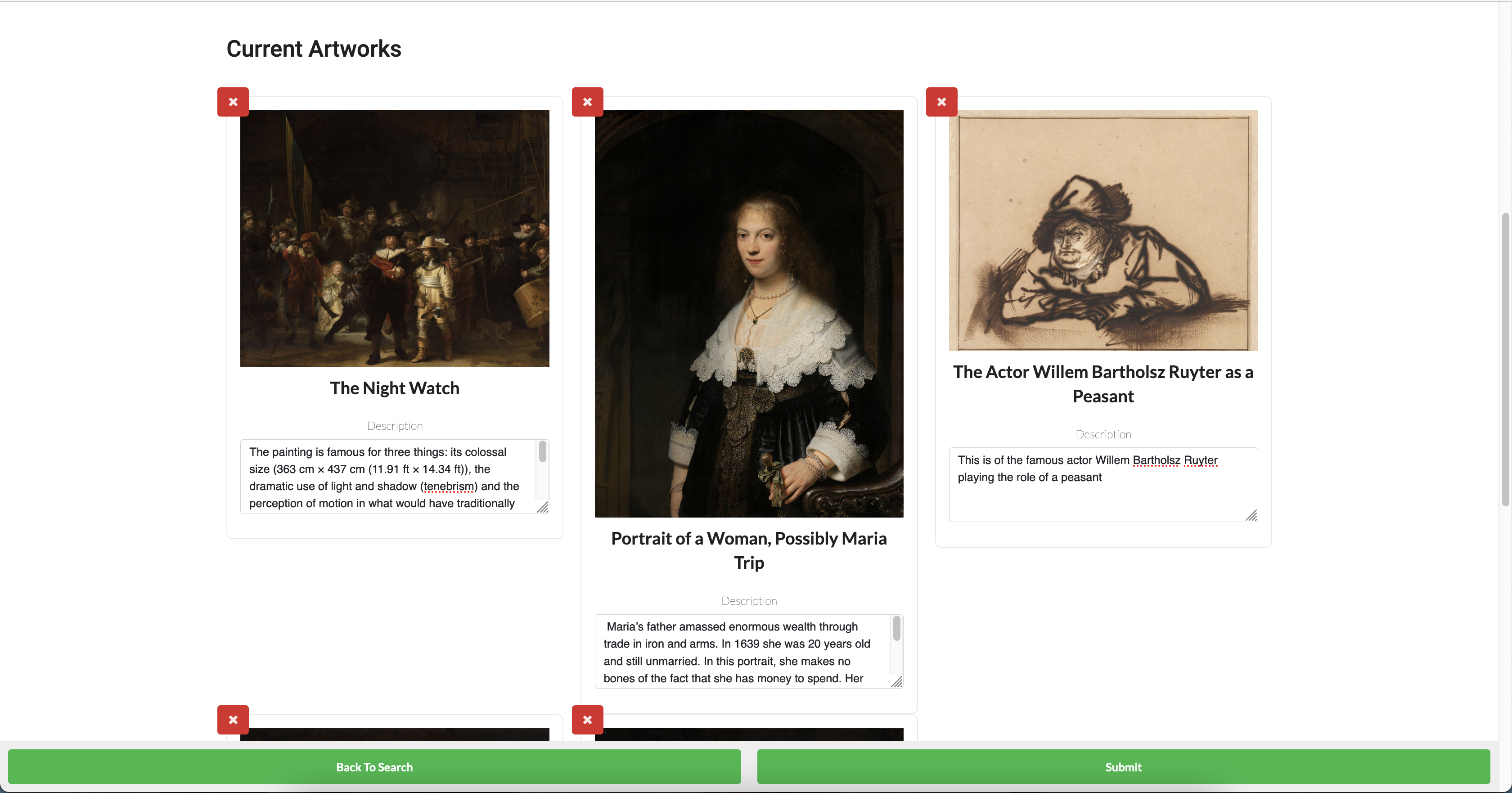
Once the user has selected at least two artworks, they can navigate to the next part of the creation sequence. This part of the sequence allows them to add a title, rationale and (optionally) descriptions for each of the artworks. Users can switch between this page and the previous page with the API results as many times as they want, with the currently selected artworks persisting.


User inputting descriptions underneath the artwork cards
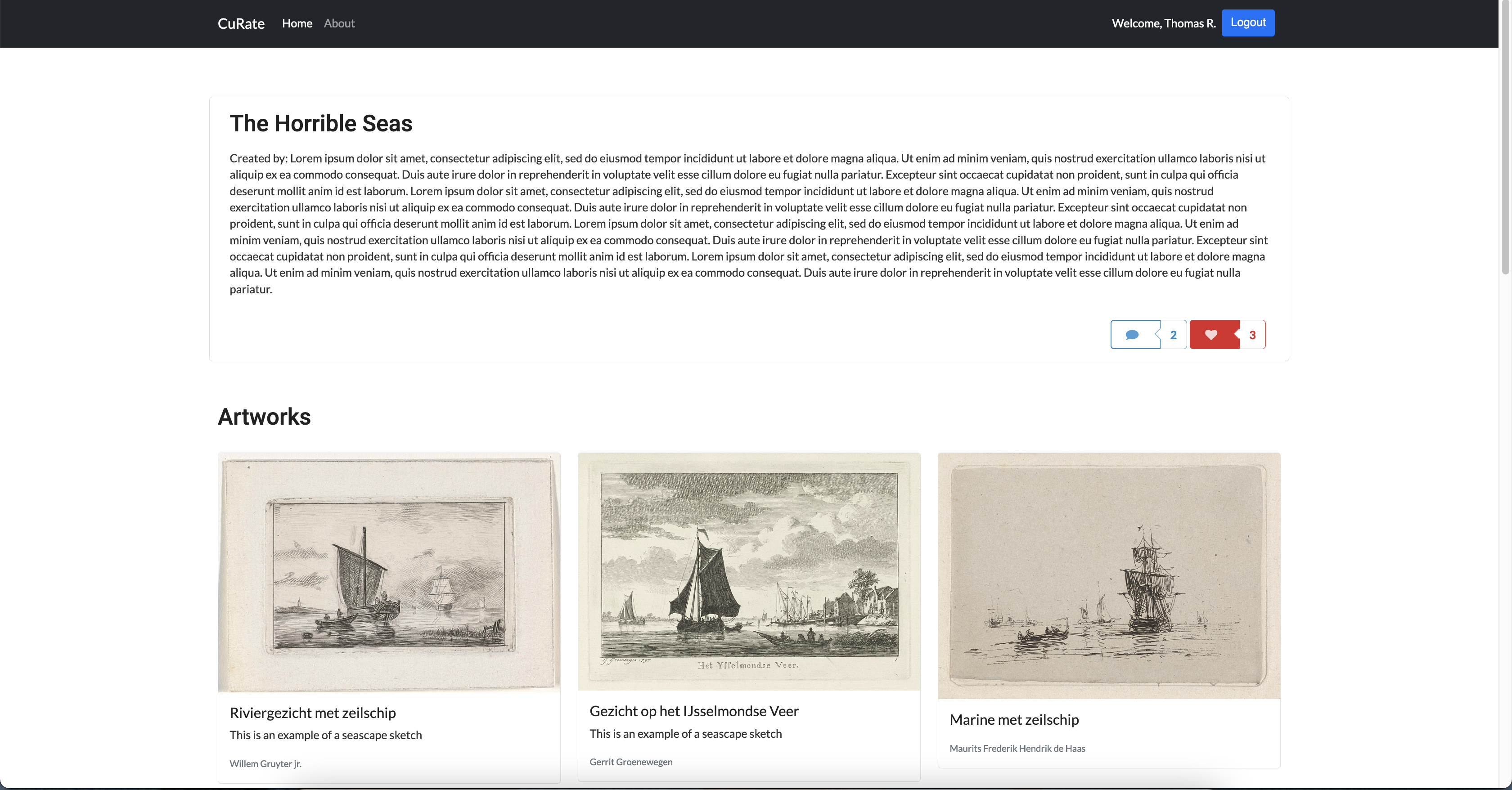
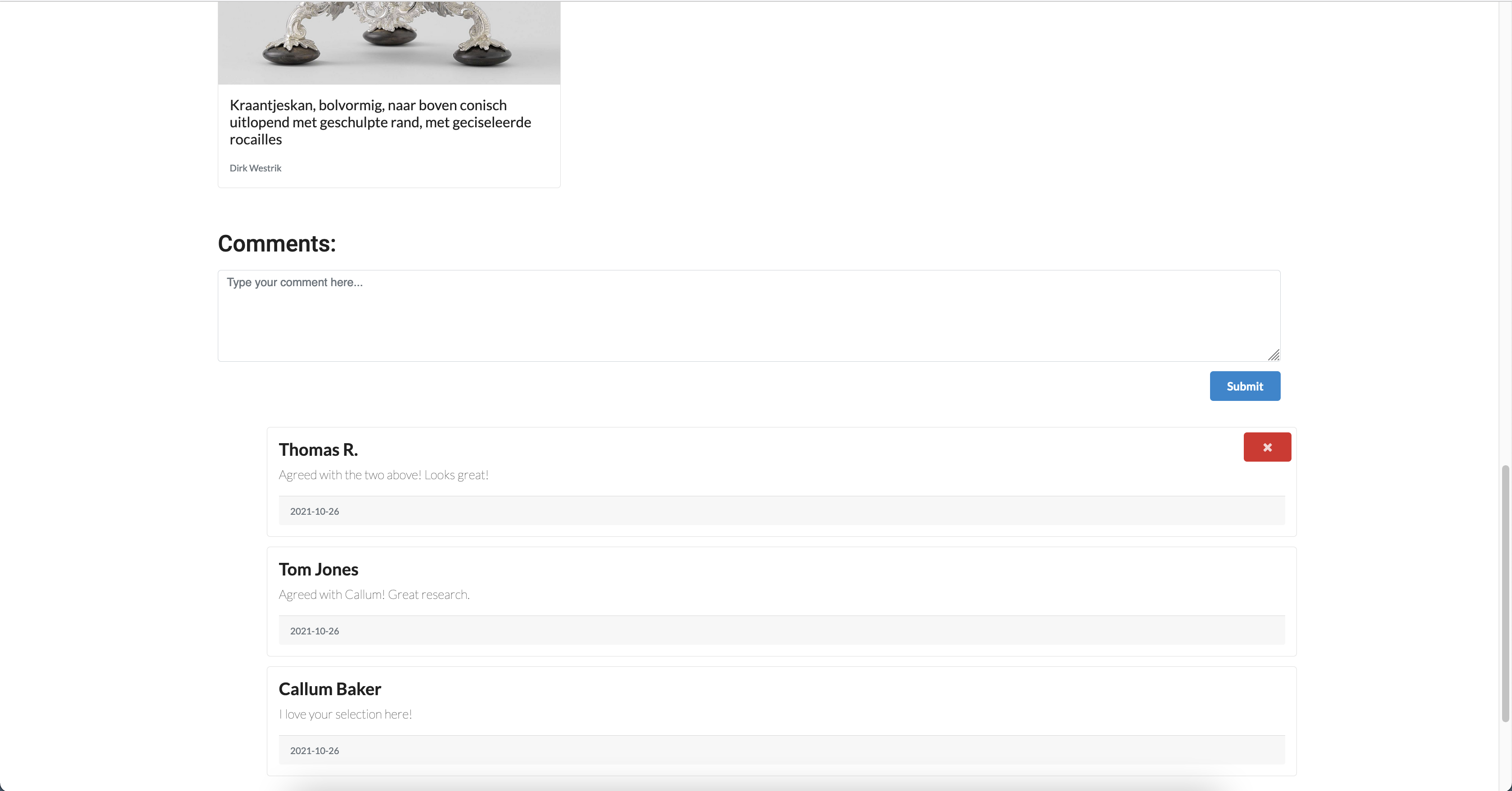
The application creates individual pages for each of the galleries. Here, users can like or comment on galleries. Users are allowed to delete galleries that they have previously created. Users are also able to delete comments that they have previously posted to a gallery.

Example of a single gallery page

Gallery page with user comments