The Fall Of Octavia is a piece of interactive storytelling designed for the Google Cardboard. The project is based on the city of Octavia as described in the book Invisible Cities by Italo Calvino. The piece takes this depiction further and imagines the complete destruction of the city, providing the user with the task to move through the city and escape with their daughter before it collapses. The city is depicted as being constructed of wooden houses similar to medieval-style homes. It is described in the book as a “spider-web city,” with many floating islands connected by bridges and ropes. As a consequence of the city’s flimsy architecture, the precarious situation is viewed as a part of life in the city, as something that the inhabitants must face everyday. How does this constant threat of collapse and destruction impact the culture of the city? In what ways would its inhabitants react if the city were to collapse? How might these reactions to death differ from the reactions of inhabitants in other cities? The project depicts the gradual destruction of the city, the reactions of its inhabitants and brings the user into this dynamic environment.
This experience was intended for virtual reality and as we made the transition from designing for virtual reality to a mouse/keyboard/monitor setup, we aimed to preserve our original ideas for interaction design. I was able to still use the hands from SteamVR, and made sure that the animation would follow that of throwing the orb towards the fire. For this project, me and my partners I primarily focused on scene design and animation as well as scripting and ensuring proper animations for particle interactions.
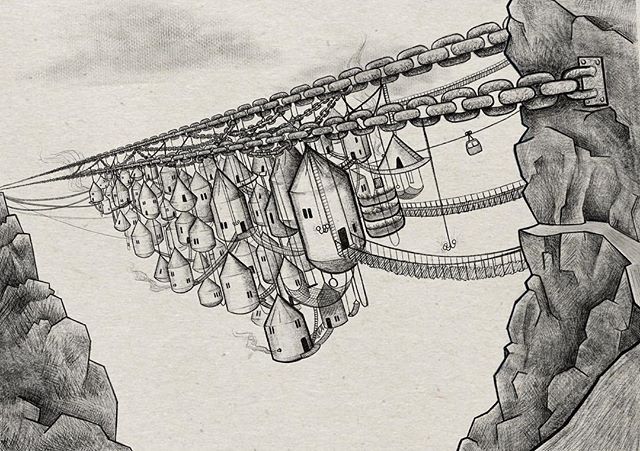
We all agreed that we would either do our final project with either the theme of apocalypse or a city from Invisible Cities. Eventually we decided on depicting Octavia and imagining the city as an explorable virtual reality experience. We found the premise interesting because of the architecture of the city as well as the dangers that this architecture would pose to the preservation of the city. We were also inspired by a few depictions of the city that we found online:


After some more brainstorming and also experiences with the Google
Cardboard, we decided that it might be a better idea to focus on
the environment rather than a story that might require a more
complex interaction system. Two questions came to mind when we
decided this: why should we care about exploring the city? How
should the user navigate the city with the Google Cardboard? To
address this we decided to make the city as one strip of planks
with houses on the sides of the path. This was done to immerse the
user in the scene, making it apparent that the city is hanging in
the sky between two mountains. It was also done to encourage the
user to travel along that path exclusively, motivating them to get
from point A to point B naturally. Because we wanted the user to
also pay attention to the surroundings and the city’s inhabitants
we decided to make the motivation for the user finding their
daughter through the collapsing city. We realize that this
motivation may be a bit superficial, but because of the
difficulties with the Cardboard and our desire to make the user
focus on the inhabitants, we decided that this would be a good
option, even though finding the daughter is an easy task. The user
can decide whether or not they choose to save their daughter, with
the decision having no impact on the ending of the story. The user
is also given no time restrictions. These decisions were made to
encourage the user to fully observe the environment while
“encouraging” them to seek out their daughter for the sake of the
story introduced during the introduction sequence. Sketches of the
scene design for the final idea
For our interactions we decided to just have one interaction which
was clicking on the ground around you to move the camera in that
direction. The other interaction was going close to the daughter
which would enable her to follow you for the rest of the scene.
This was done to allow the user to pause while walking to look
around and observe the city. It also becomes obvious that one of
the inhabitants is the daughter because she starts waving at the
user when they come close.
My task was designing the city and creating animations for the city’s gradual destruction. Applying what I discussed before I created a strip of land that the user could walk on through the city and placed medieval houses on the sides of the path. I wrote a script that made objects fall onto the strip and become destroyed at certain points in time while others are cued by the user’s movement into a certain position in the scene. I also added flames and smoke inside several houses and scripted objects and houses to fall from the city’s other islands into the abyss. I also added some post processing effects to the screen to make the appearance of the scene more aesthetically appealing. Fog was also added below the city to create the illusion of a deep abyss and to avoid creating additional terrain/gameobjects that might be heavy on rendering power (the scene was heavy enough as it was!). I also worked on adding ambisonic sounds to the scene as well as the final destruction sequence that occurs at the end. Ambisonic sounds were added to the fires, to the daughter, to an inhabitant crying and to an inhabitant screaming. This was done in order to increase immersion as well as guide the user to investigate where these cries might be coming from and to pay attention to the reactions and expressions of the inhabitants. The final destruction sequence was triggered as the user stands on the mountain slope and loud rumbling noises can be heard as the city falls into the abyss.

