
GitHub Unavailable (Private Repository)

SmallWorld is a non-profit organization with the mission of connecting high school students from around the world with experienced mentors, while providing them with structured, step-by-step guidance to aid them in solving humanitarian issues. SmallWorld aims to create a network of high impact high schoolers who implement measurable, long-term solutions for humanitarian problems in communities around the world.
I served as a web developer (focused primarily on the front-end)
and was also the UI/UX designer of the application. The
application was developed in React with a back-end in Node /
MongoDB.
The SmallWorld application aims to connect high-school students
with mentors (either college students or working professionals).
Therefore, the application divides users into students and
mentors, where students are given the ability to join other
students to create groups and eventually connect with a mentor.
Students can request to join groups or other students with shared
interests through the application. NGOs can also connect with
students via SmallWorld, providing them with manageable projects
for students to solve.
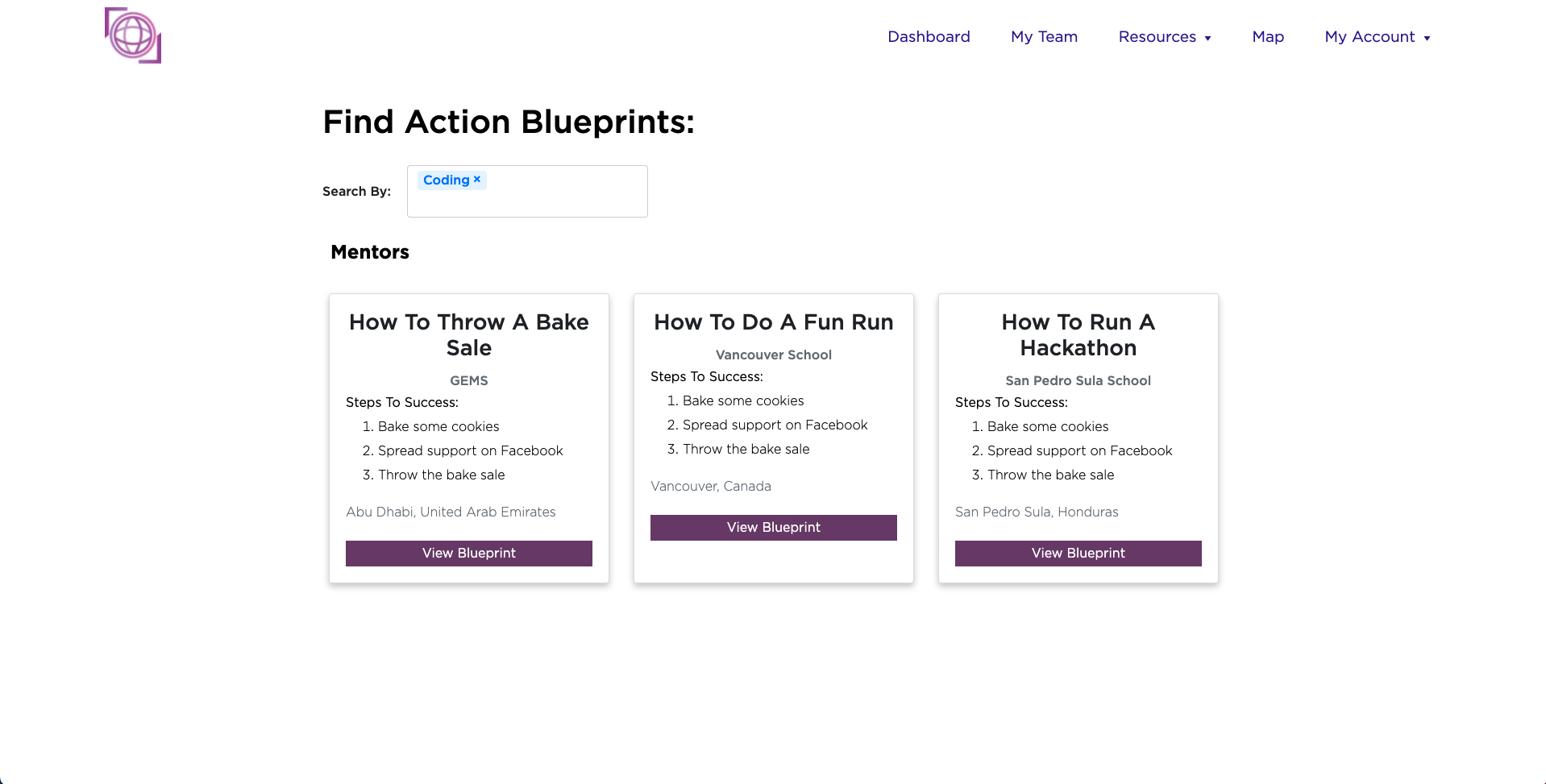
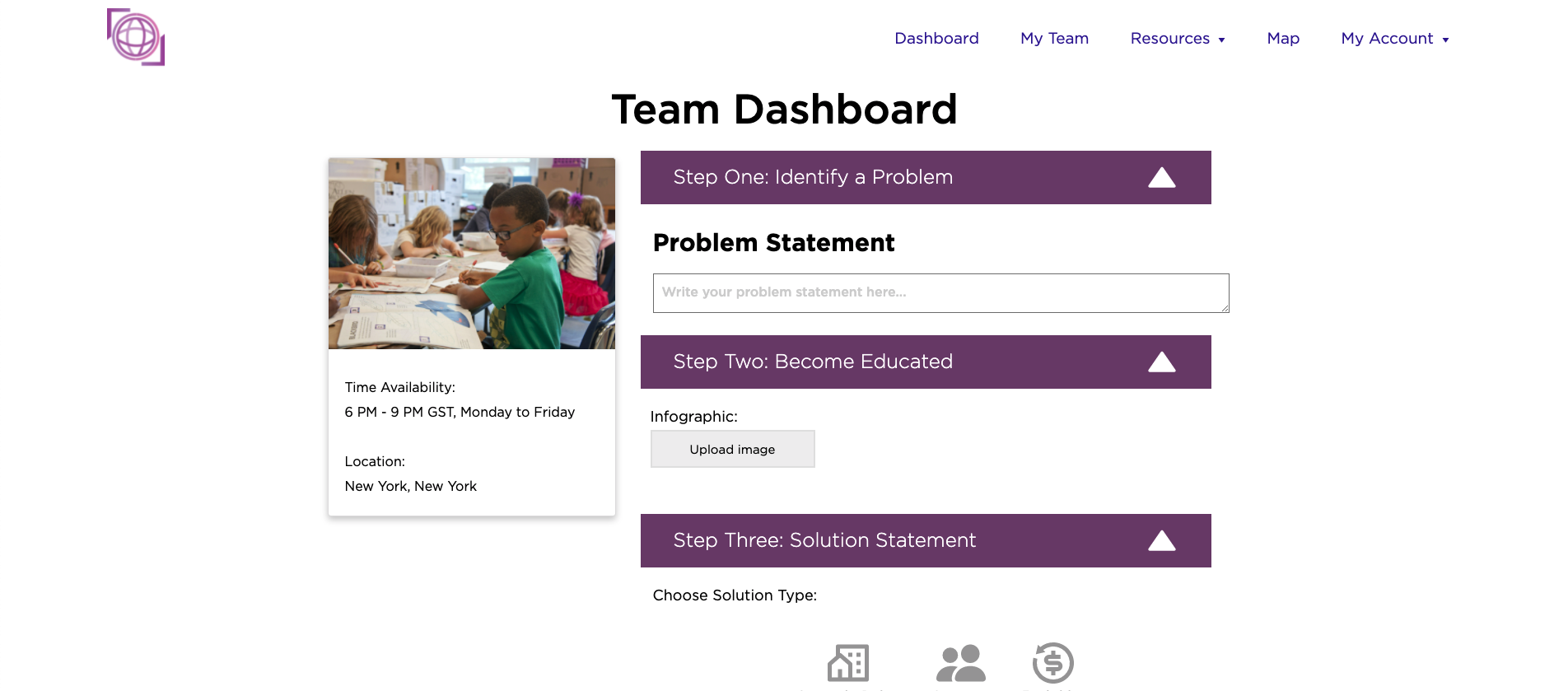
Once a group is formed, students follow a structured curriculum
that allows them to solve their problem in a way that best suits
their skills/interests. The application provides the tools for
students to input their progress, with a step-by-step blueprint
gradually being filled out by the group throughout the project.
Upon the completion of the project, the group is encouraged to
publish the blueprint as a model for future groups.
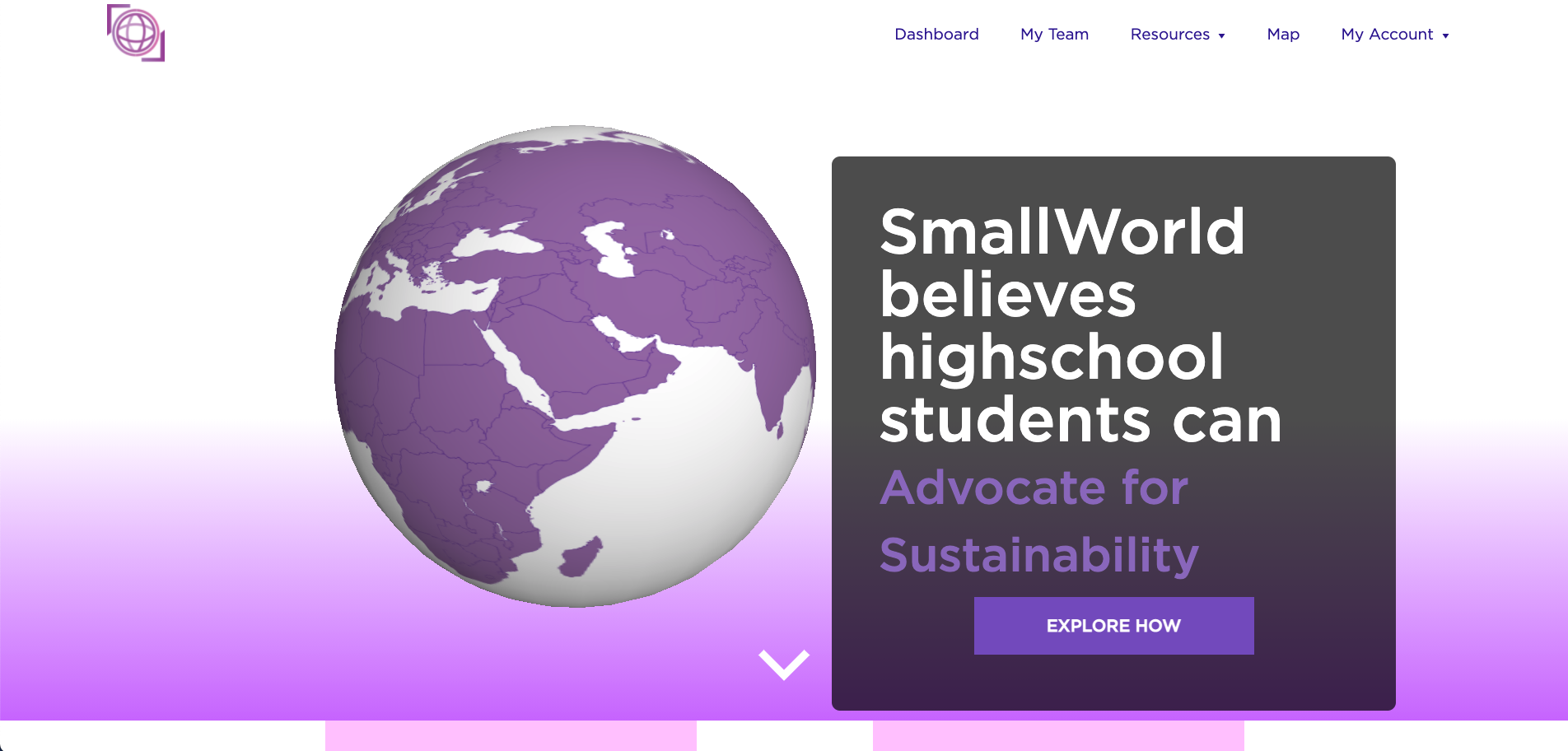
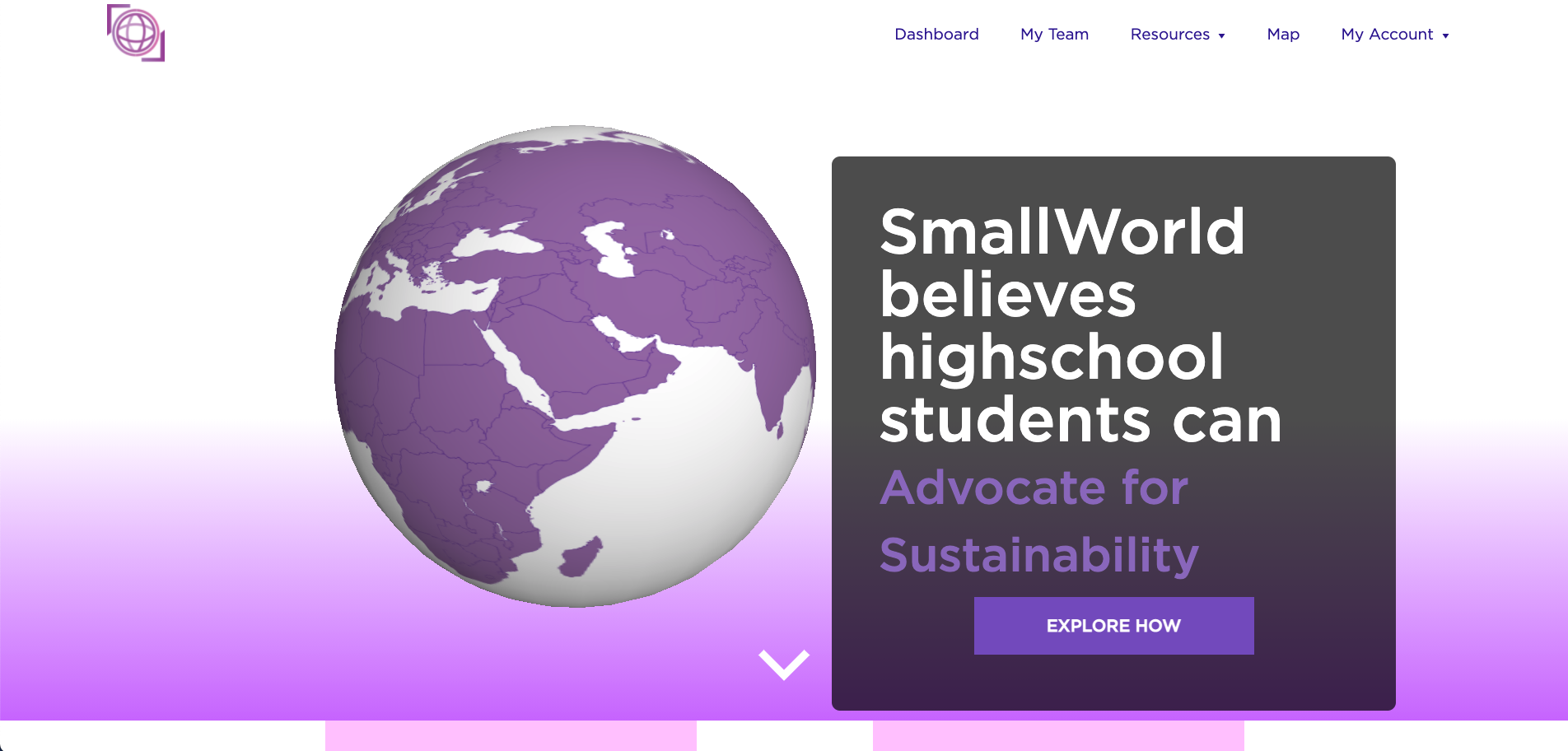
The landing page features a spinning globe animation that I
programmed and embedded using three.js, as well as a
word-scrambling animation that unscrambles to be the issues that
high-school students can solve through the platform. The landing
page is intended to be eye-catching while also adhering to
SmallWorld's ethos of anyone being able to become involved with
solving complicated issues.

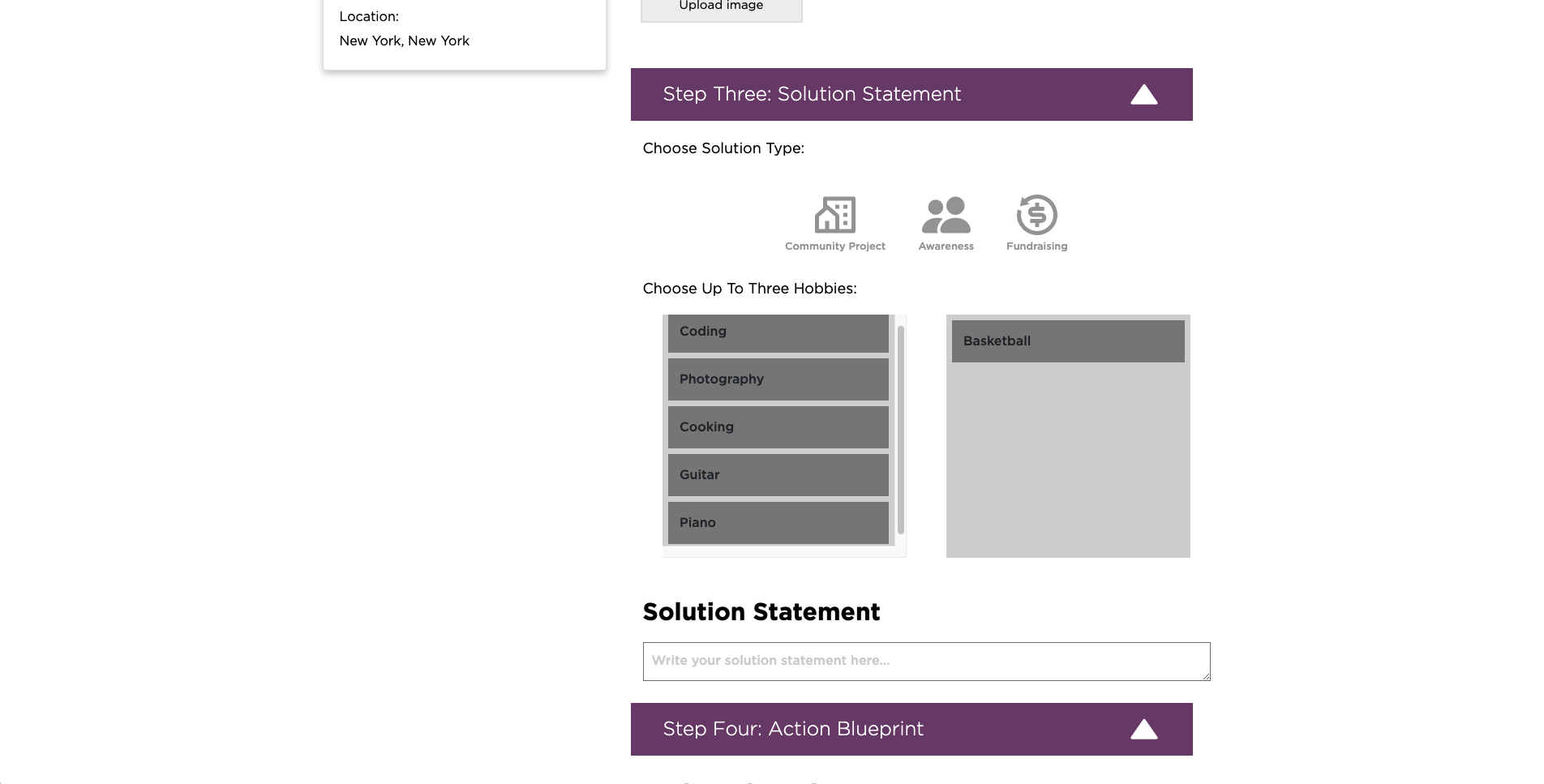
The blueprint includes five steps that require input from the user
(either student or mentor), allowing users to iput text describing
their project, an infographic that demonstrates their
understanding of the issue, the group's collective skills and
hobbies and a task list that members can create, edit and delete
tasks from. Once the team is finished with their project, they are
able to upload the blueprint for others to see in an archive of
these blueprints.


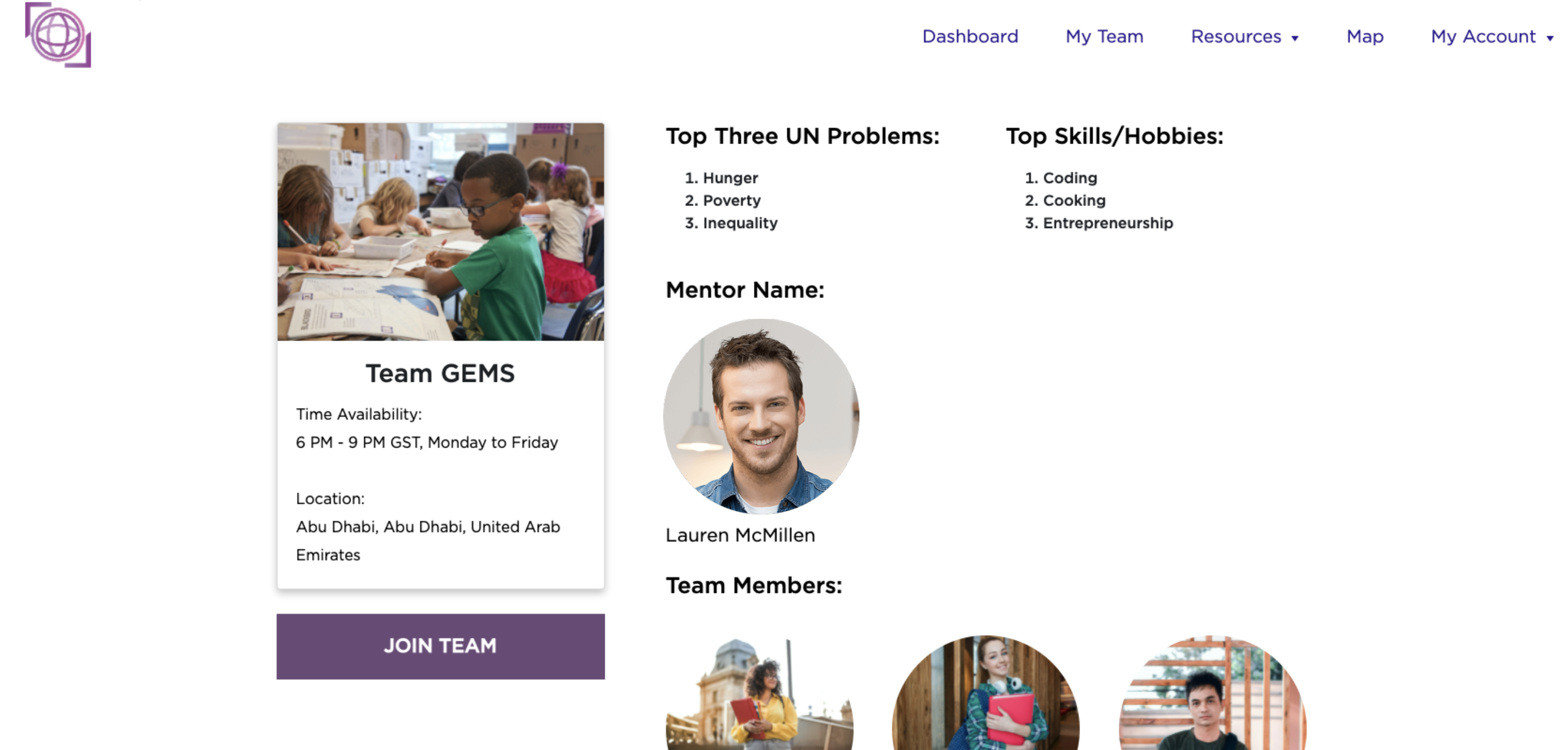
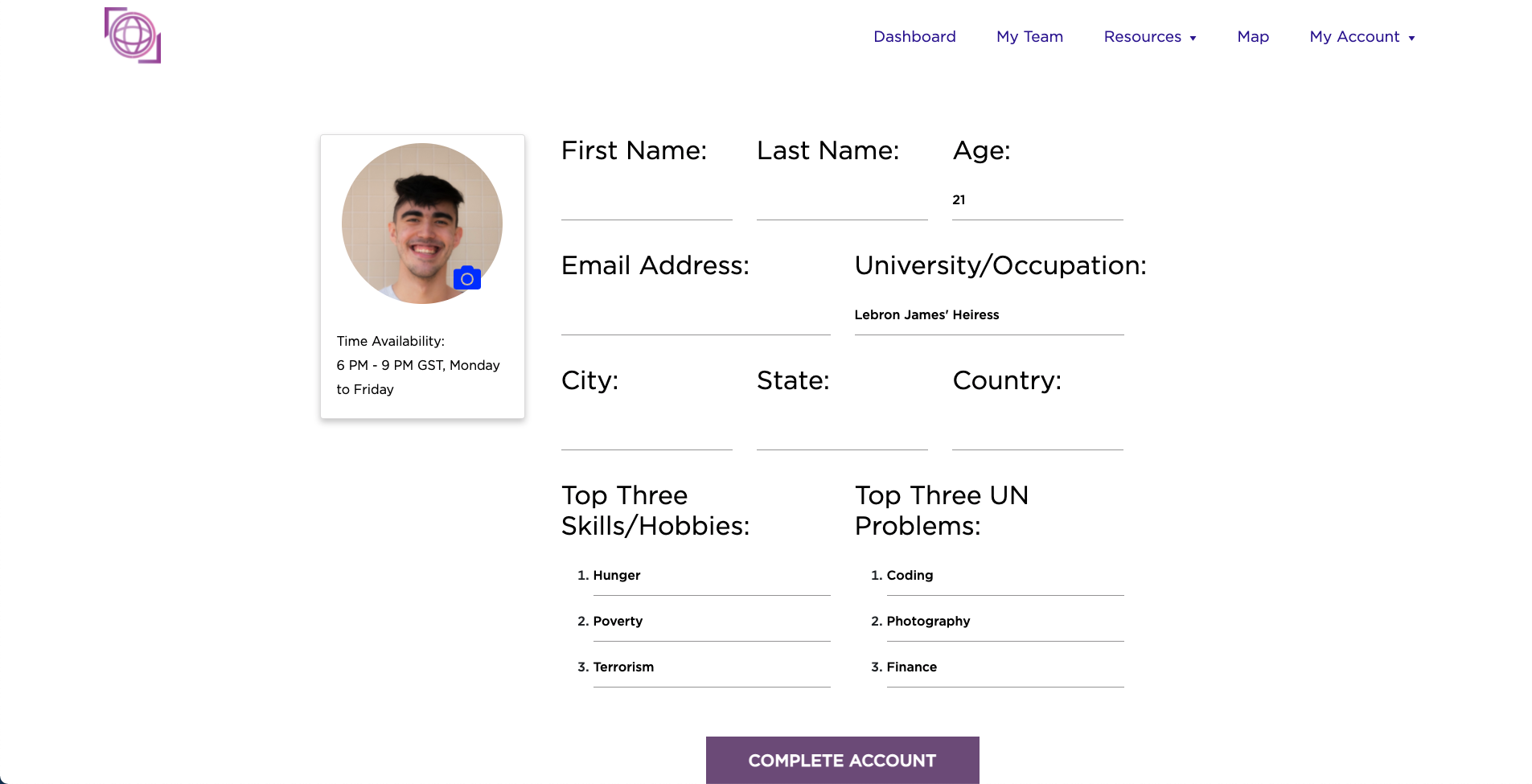
Upon joining, users are able to input their hobbies/skills,
location and problems of interest to enable them to match with
similar users.


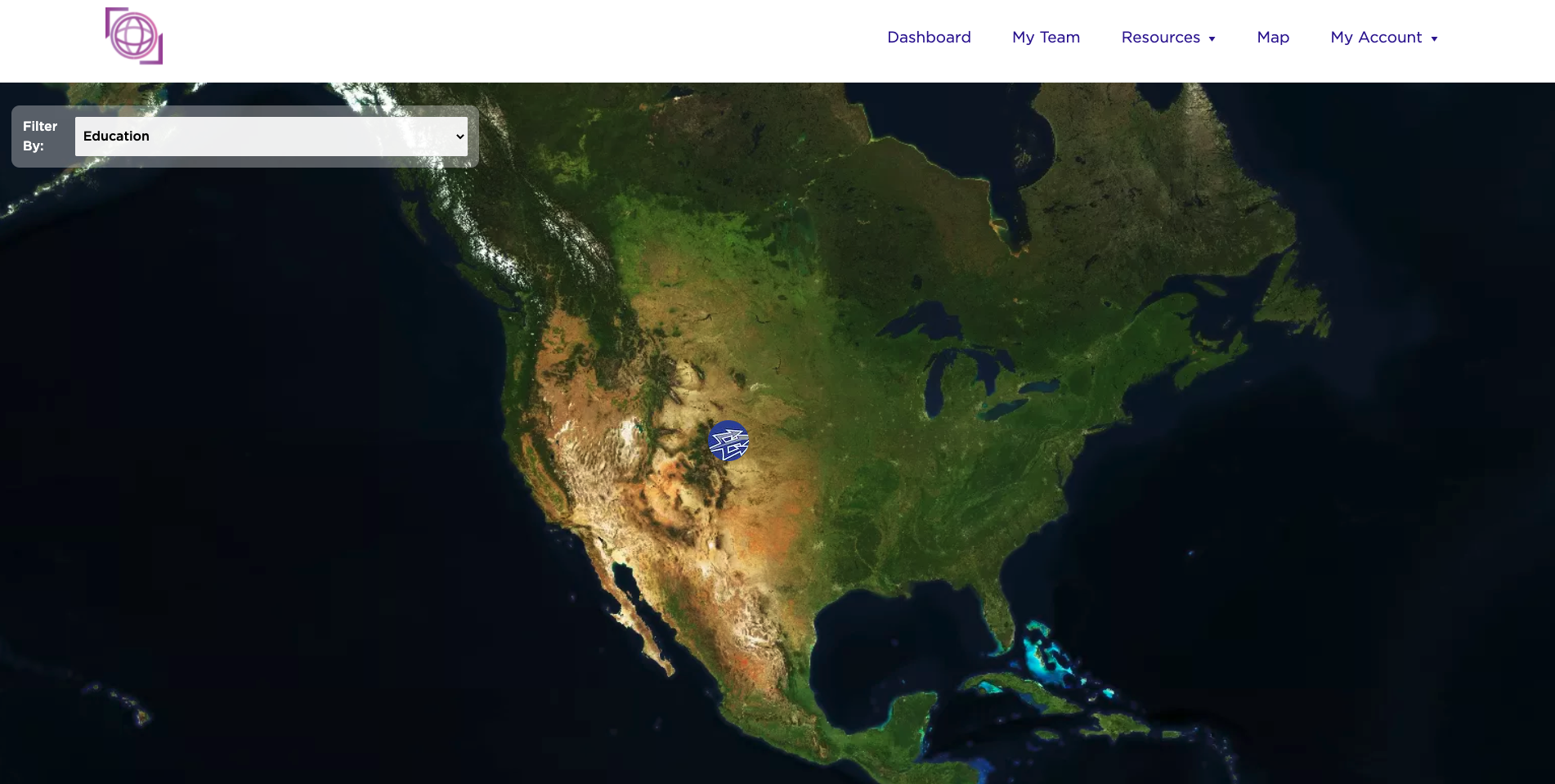
Finally, there is also a Leaflet map that maps these completed
blueprints to the location of that issue that team worked on. This
is intended to be a more engaging version of the archive of
completed blueprints, also serving as a public-facing feature.
When a marker on the map is clicked, a modal appears with a short
description of the problem/solution as well as a prompt to go to
the completed blueprint.